Какой должна быть структура лендинга, чтобы вы получали больше заказов и тратили меньше денег на рекламу? За годы практики я вывел простую формулу из 9 блоков. Она поможет вам быстро прописать схему и получить готовый продающий лендинг.
В этой статье мы рассмотрим разные варианты одностраничников — от «классики» до «модерна». Самое интересное, что элементы везде будут почти одинаковые.
Содержание:
И прежде чем начать делать лендинг, нам надо определиться с тем, какой он будет длинны. Это гораздо важнее, чем может показаться на первый взгляд.
Принято считать, что лендинг — это такая длиннющая «портянка» на 20-30 экранов. Мол, она специально делается такой для того, чтобы человек, сумев-таки долистать её до конца, был бы уже совершенно вымотанным и не смог бы сопротивляться нашему предложению что-то купить. Даже если это «что-то» ему совершенно не нужно.
На самом деле, лендинги могут быть разными. И неоспоримый факт — каждый скролл (прокрутка) лендинга снижает конверсию примерно на 15%. Именно поэтому короткие лендинги часто работают лучше, чем длинные.
Самый надежный вариант выяснить, какой же вариант лендинга нужен в вашем случае — это сделать и длинный и короткий, настроить на них одинаковый трафик и посмотреть — какой лендин лучше сработает.
Но есть и теория, которая поможет вам сделать правильный выбор заранее. Конверсия вашего лендинга будет во многом зависеть от «температуры» трафика, который на него придет. То есть будет ли этот трафик теплым или холодным — именно от этого на 80% зависеть результат, а вовсе не от того, что вы напишите на своем одностраничнике.
Чтобы понять, какой тип трафика имеет какую температура — посмотрите статью «Реклама в интернете — виды и стоимость» (откроется в новой вкладке).
Что такое «температура трафика»?
Если коротко, то теплый трафик — это когда люди сами целенаправленно ищут то, что вы предлагаете. Либо если вас им рекомендует кто-то, кому они доверяют. Если эти два варианта совмещаются вместе, то тогда трафик становится просто «огненным».
Если же мы показываем нашу рекламу тем, кто про нас ничего не знает, и думать не думал о том, чтобы покупать наш товар — то мы имеем дело с холодным трафиком. Например, мы настраиваем таргет вконтакте, который показывается всем участницам группы «Ты на понтах, я на каблуках». И эта реклама ведет на лендинг с предложением срочно купить женские духи «Отважная стерва».
Да, теоретически этот товар может заинтересовать участниц вышеназванной группы. Однако они нисколько нам не доверяют, потому что приходят с обычной коммерческой рекламы. И к тому же еще пять минут назад ничего не знали про парфюм «Отважная стерва». Соответственно, тут мы имеем дело с «ледяным» трафиком.
Так вот, возвращаясь к нашим баранам. Чем теплее трафик вы приводите, тем короче должен быть лендинг. И наоборот — чем холоднее аудитория, тем длиннее надо делать лендинг. Со вторым, думаю, понятно. Если аудитория не знает ни нас, ни наш товар — то ей сложнее продавать.
Соответственно, нам надо написать больше текста, привести больше аргументов, чтобы убедить их оформить заказ. В случае с теплым трафиком, любая дополнительная информация будет только мешать.
Если вы сделаете длинный лендинг для теплой аудитории, то рискуете потерять больше половины клиентов. Люди будут листать и отваливаться, листать и отваливаться. А чтобы этого не произошло — надо сразу давать тот минимум информации, который необходим для оформления заказа, и ограничиваться 1-2 экранами.
Что это за «минимум, необходимый для оформления заказа»? Вот об этом мы сейчас и поговорим.
Четыре обязательных блока главного экрана
Главный экран вашего лендинга — это то, что сразу видят посетители, как только страница загрузится. Если отвлечься от разговоров про температуру трафика, то конверсия вашего лендинга на 80% зависит именно от того, как сделан главный экран. Кстати, у короткого лендинга он будет практически единственным.
В идеале посетитель должен получить всю необходимую ему информацию прямо на главном экране. И прямо оттуда оформить заказ.
Что нужно человеку для того, чтобы оформить заказ?
- Уверенность в том, что ему предлагают именно то, что он искал
- Что-то, что поставит вас выше других конкурентов, которых он рассматривал
- Контакты для связи
Вот эти три элемента вам и надо разместить на главном экране своего лендинга. Основное место — заголовок крупными буквами — должно занимать краткое и четкое описание того, что вы предлагаете.
Если вашим посетителям нужен ремонт Айфона — так и пишите «Ремонт Айфонов в Москве». Если они ищут суши с доставкой на дом — то тоже не надо вставлять в самое видное место логотип и название вашей компании.
Я понимаю, что вы потратили на этот логотип много денег и времени. Что вы любовно вынашивали идею логотипа и клевали мозг дизайнеру, чтобы он сделал так, как вам надо. Что название вашей фирмы по доставке суши «Светлый путь» тоже выбрано не просто так. Что оно символизирует с одной стороны свет, а с другой стороны путь.
Вот только вашим потенциальным клиентам нет до этого никакого дела. Прежде всего их интересует вопрос — ЧТО я могу здесь получить. КТО мне это предлагает — это уже второй вопрос, и отвечать на него надо потом.
Поэтому главное место на главном экране лендинга оставьте для ответа именно на вопрос — что мы предлагаем. Когда я искал примеры хороших лендингов для этой статьи, то перерыл огромное количество одностраничников.
Почти все они сделаны либо плохо, либо очень плохо. Вот например какой открывается лендинг по запросу «курсы английского языка в москве».
Как видите, здесь очень много информации, в которой легко потеряться. По центру страницы стоит сообщение, что идет набор на курсы китайского языка. Нет указания на то, что курсы проводятся именно в Москве. И вообще, почти вся информация на главном экране в данном примере — лишняя.
Теоретически она должна «вовлекать» в чтение, а потом как-то убеждать пройти курсы именно у нас. Но по факту человек скорее предпочтет не тратить время на то, чтобы разобраться во всех этих менюшках, и пойдет смотреть конкурентов. Он ведь не только ваш сайт открывает, правильно. Человек вводит запрос, потом сразу открывает 3-4 предложенных сайта, и прыгает между ними, делая выбор.
Вот пример немного получше предыдущего.
Тут есть речь идет только про английский, нет ничего лишнего, есть призыв к действию и контакты для связи. Правда четкого описания предлагаемых услуг тоже нет. И еще красный текст и красная кнопка на зеленом фоне — «кровь из глаз». А в остальном все неплохо.
Кстати, тут есть и еще один обязательный элемент главного экрана — визуальное изображение вашего товара. Это тоже работает как объяснение — что мы предлагаем. Если бы мы продавали те же самые суши, то изобразить их визуально было бы не сложно. Подобрать хорошую и понятную картинку под «курсы английского языка» — уже сложнее. Отсюда и взялся подозрительно улыбающийся мужчина с сердцем из британского флага. Так лучше, чем никак.
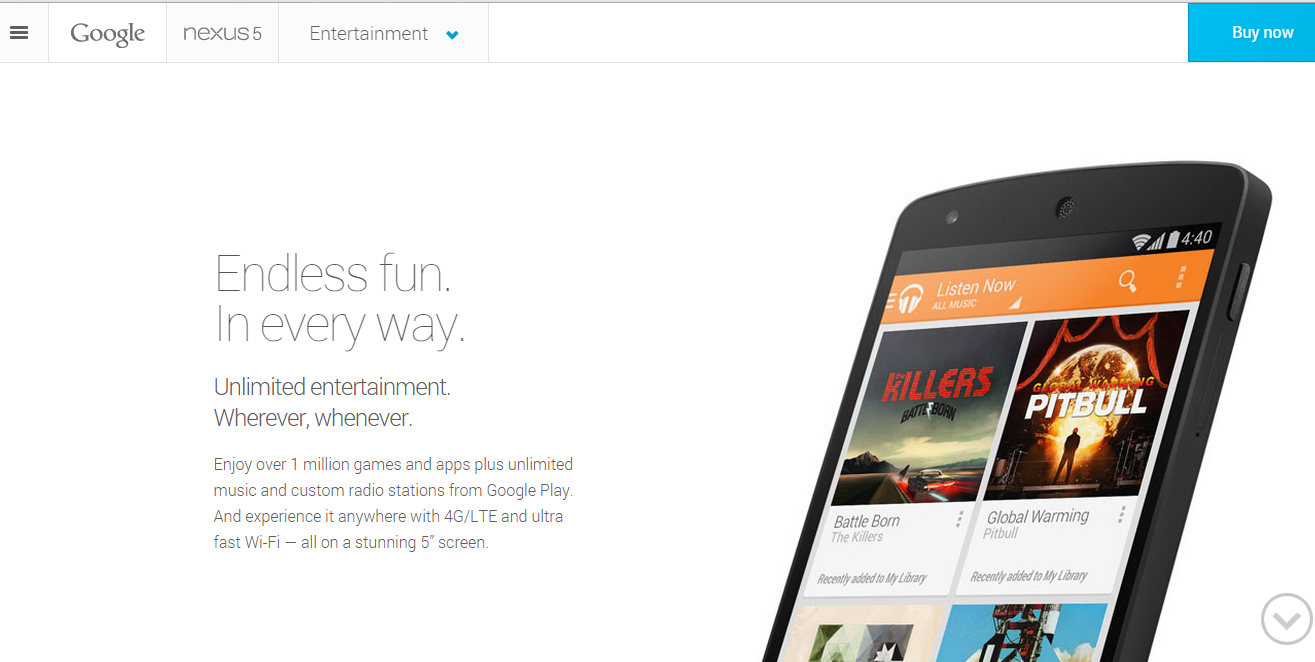
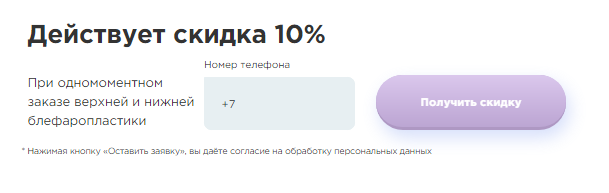
А вот еще один пример, который мне понравился больше остальных:
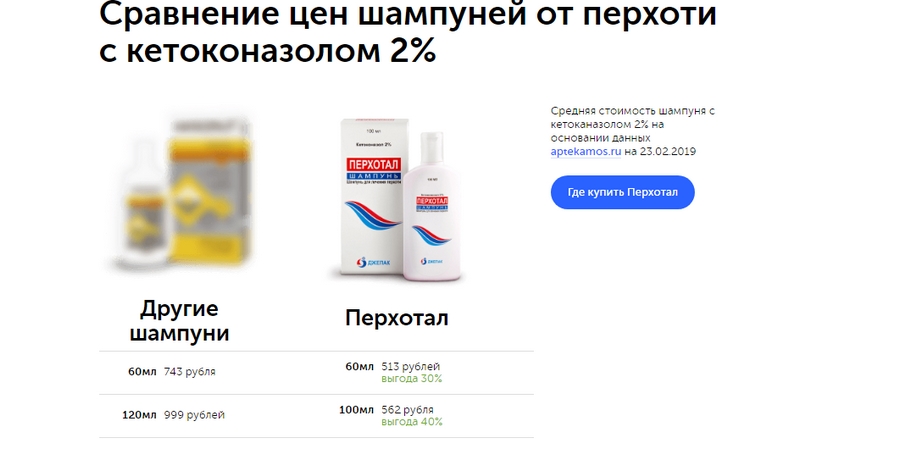
Тут есть четкое описание того, что мы предлагаем, есть изображение (пусть и на заднем фоне). Есть контакт для связи, и есть оффер — скидка. О последнем немного подробнее.
Напоминаю, что у нас есть 4 обязательных элемента для главной страницы. Первые три мы уже разобрали: 1. Четкое описание, что мы предлагаем; 2. Изображение нашего товара/услуги; 3. Контакт для связи.
Четвертый обязательный элемент — это «отстройка от конкурентов». Благодаря этому блоку, ваши потенциальные клиенты должны понять, что работать с вами выгоднее, чем с вашими конкурентами. Классический вариант оффера — это дать скидку и крупно написать об этом на главном экране. Работает почти всегда хорошо.
Но есть и другие варианты. Вы можете сделать упор на том, что доставляете товар/оказываете услугу быстрее, чем другие. Напишите конкретно — что/по чем/как быстро вы можете сделать. Еще можно предложить подарок за оформление заказа прямо сейчас.
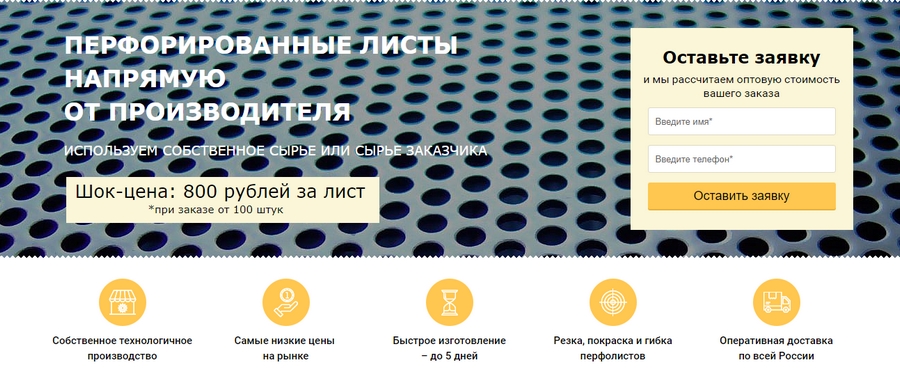
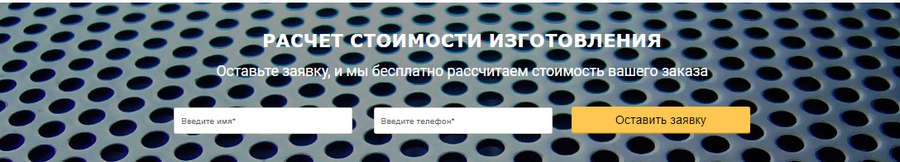
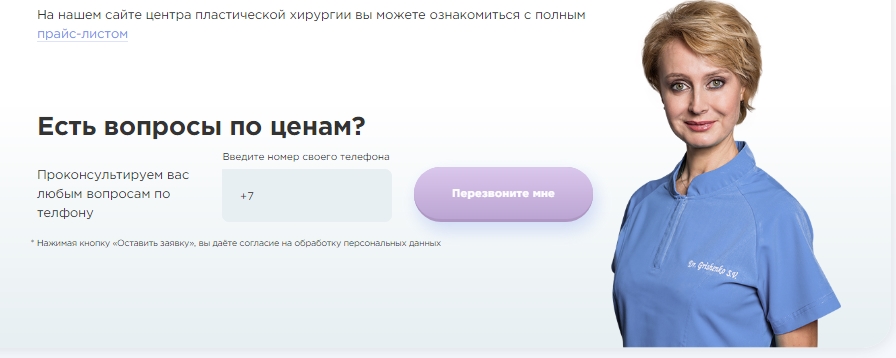
Чтобы резюмировать все сказанное про главный экран — посмотрите еще вот на этот пример.
Тут автор лендинга тоже явно не очень понимает, что он делает. Вроде бы все на месте — есть конкретное описание, что предлагается. Есть визуальное изображение услуги (какое-никакое). Есть даже оффер. Даже два оффера. Нет, даже три… Вот в этом и заключается ошибка. Тут сразу три оффера/отстройки:
- На 40-60% дешевле дилерского
- Сохранение гарантии Renault
- Чиним быстро/Работаем качественно/С нами выгодно
Вот последнее — явно лишнее. Я вообще уверен, что в аду есть отдельный котел для копирайтеров, которые пишут «работаем быстро, качественно, недорого». Это совершенно пустые слова, которые не несут в себе никакого смысла для читателя. А тут они еще и драгоценное место на главном экране занимают. Соответственно, для контакта и призыва к действию места уже не осталось.
Уверен, что если просто убрать это «быстро/качественно», и вместо этого вставить номер телефона и «Звоните прямо сейчас» — конверсий получится намного больше.
Итак, с главным экраном, думаю, понятно. Давайте теперь разберемся с теми, кто все же решил не звонить нам сразу, а пролистать наш лендинг ниже.
Три блока на доверие
Доверие решает все и даже больше. Если вы не смогли вызывать нужного уровня доверия — у вас не купят ваш товар или услугу, каким бы выгодным ни было ваше предложение. Представьте, что к вам на улице подойдет бритый человек с бегающими глазками и предложит купить Айфон 7 красного цвета за одну тысячу рублей? Супер-выгодное предложение. Однако вы от него скорее всего откажитесь.
В структуре лендинга можно использовать три блока для создания доверия. Вот так они располагаются по уровню силы воздействия:
Самое сильное доверие вызывают «регалии» — официальные достижения, которые доказывают, что вам можно доверять. Чуть слабее — «отзывы наших клиентов». Люди отзывам не верят, потому что слишком часто видят одни и те же фотографии людей на разных лендингах.
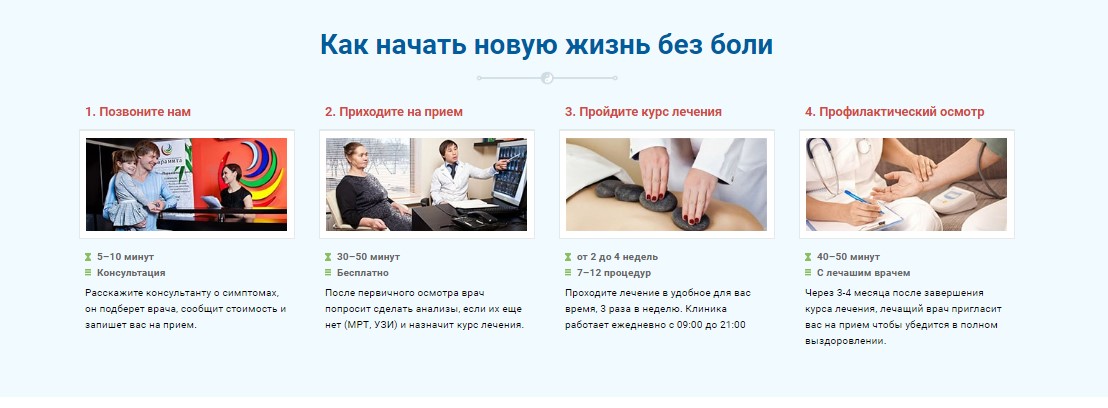
Самый слабый вариант создания доверия — это «как мы работаем». Это когда мы схематично изображаем — «Шаг 1 — Вы нам звоните; Шаг 2 — Вы переводите нам деньги; Шаг 3 — Мы исчезаем в неизвестном направлении…» и так далее.
Многие не понимают, зачем на самом деле нужен этот блок. А нужен он для того, что бы показать, что у вас каждый шаг продуман, просчитан и проверен. То есть собственно для того, чтобы потенциальный клиент начал вам больше доверять.
Так вот, сразу после главного экране вставьте самый сильный блок на доверие — ваши регалии. Именно тут пришло время ответить на вопрос «КТО нам это предлагает?» И официальные регалии быстро создают максимальный уровень доверия.
Но это только если вы их, конечно, правильно подберете. Регалии удобнее всего располагать в виде горизонтального списка с инфографикой. Многие лендингостроители знают, что под главным экраном должны быть нарисованные кружочки с цифрами. Но вот зачем именно они нужны — не знают.
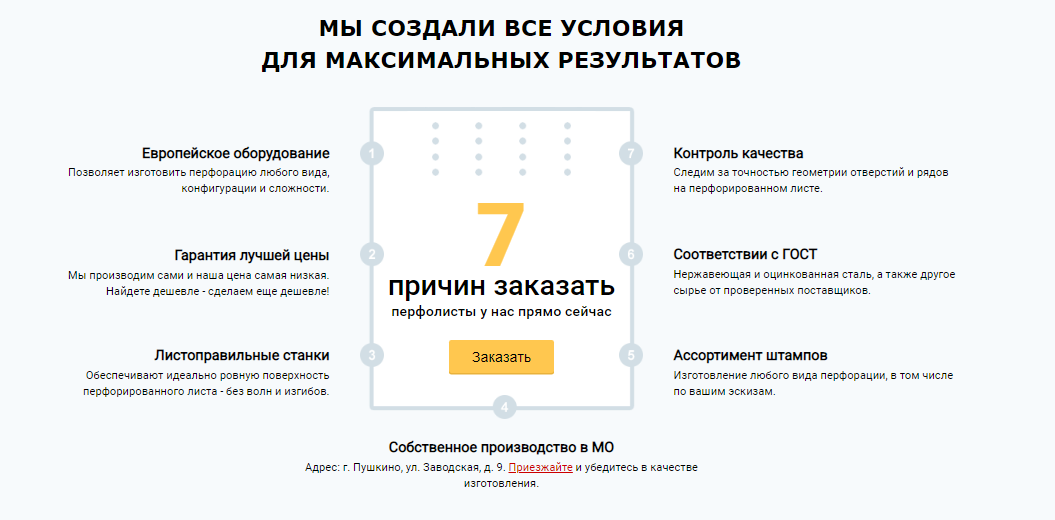
В результате получаем следующее:
Там где кружочки с рисунками внутри — вот там должны по идее располагаться регалии. Но то, что мы видим на примере выше — это не регалии. Это все офферы. «Скидка 30%» и «с нуля до Upper-Intermediate за 8 месяцев» — это не официальные достижения. Эта информация отлично смотрелась бы на главном экране.
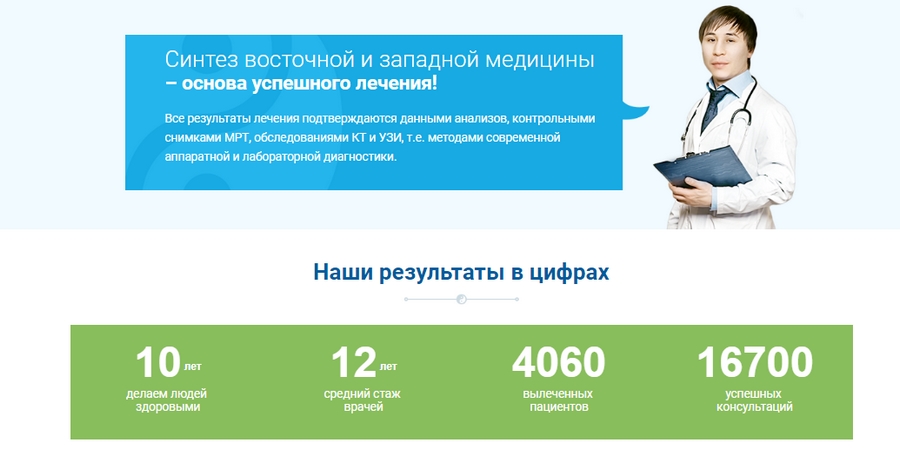
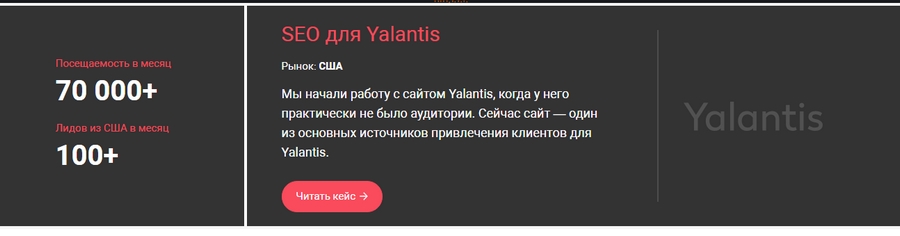
А вот хороший пример того, как должен выглядеть блок с регалиями:
Работаем с 2007 года — это уже серьезное достижение. Хотя я бы написал «10 лет на рынке», чтобы не заставлять читателей считать (а потом бы еще оффер привязал к уникальному событию — юбилейный год у нашей компании). Но в целом все сделано хорошо. Регалии действительно вызывают доверие.
Вот еще один неплохой пример:
Здесь только подкачал «100% результат». Это тоже не регалия, а оффер — «Гарантируем 100% результат или вернем деньги». Но первые две регалии делают свое дело.
Далее по лендингу вы можете дополнительно вставить блок с отзывами ваших клиентов и то самое «как мы работаем». И если вы удачно применили регалии — то эти более слабые блоки будут работать намного лучше. А если вы регалии использовали неправильно, то никакие отзывы вам не помогут. Не та эпоха, не тот отрезок времени, чтобы люди отзывам верили.
Выше мы говорили в основном про работу с теплым трафиком — когда люди более или менее точно знают, что им надо, когда приходят на ваш лендинг. А что если они совсем холодные? То есть они и не очень-то понимают, зачем им нужно то, что вы предлагаете? Тогда нужен еще один важный блок.
Блок создания потребности
Данный элемент в продающей структуре лендинга призван «разогреть» аудиторию, если она не сильно хочет покупать то, что вы предлагаете. И давайте сразу рассмотрим на примерах.
Если совсем не заморачиваться, то можно просто прописать текстом, зачем нужно то, что вы предлагаете. Вот как на этом скриншоте лендинга с продажей билетов на какой-то бизнес-форум:
Формально — это блок создания потребности. Однако выполнен он плохо. Лендинг работает гораздо лучше, если каждый кусок информации красиво оформлен в графику. Здесь мы имеем простой текст, который 90% посетителей лендинга просто пролистнут, не читая.
Кроме того, само описание выгод сделано неправильно. Вот что мы имеем:
- Выступление сильных и успешных российских предпринимателей
- Уникальные кейсы и практики и только из практики российских компаний, которыми мы можем гордиться
- Живые истории взлетов и падений
- 2 дня в кругу единомышленников, людей с широко открытыми глазами
Короче, бред полный. Но самое плохое, что здесь мы имеем только описание технических характеристик без указания выгод, которые эти характеристики дают.
Это все равно, что написать «холодильник с двумя морозильными камерами объемом 150 литров», и на этом остановиться. Но нам после каждой технической характеристики надо дать объяснение — «А это значит, что хватит места на все продукты, и не придется их упихивать ногами».
То же самое и с характеристиками из примера выше.
- Уникальные кейсы и практики — а значит вы получите реальный план, как действовать в вашей ситуации
- 2 дня в кругу единомышленников — а значит вы найдете новых партнеров, которые помогут вашему бизнесу удвоиться уже в этом году
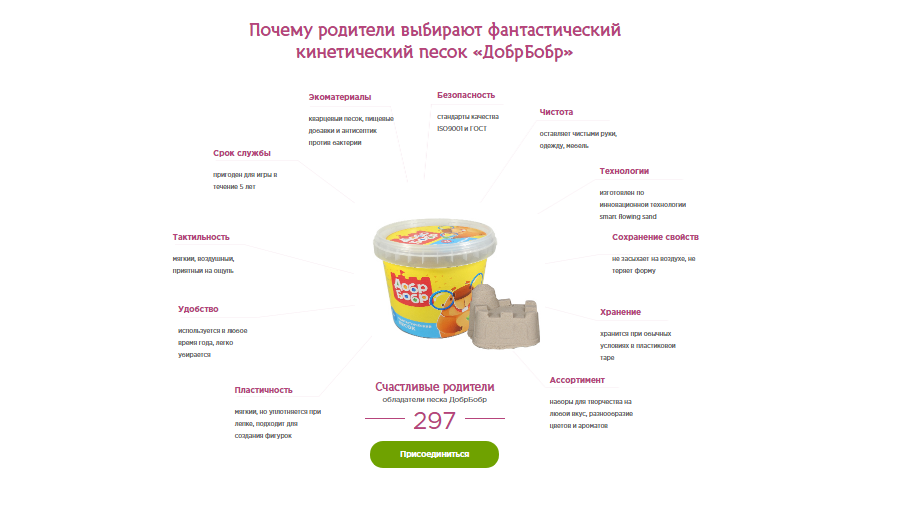
Ну или примерно так. Главное — давайте объяснение, зачем нужна та или иная характеристика. Ну и в идеале оформите это все графически. Например вот так:
Здесь правда даны пункты для разных продуктов. А вам надо будет сделать 5-7 кружочков с рисунками + технической характеристикой + объяснением выгоды для одного вашего продукта. Тогда блок создания потребности можно считать завершенным. А завершим мы наш лендинг «дожимом» тех, кто еще сомневается — заказывать или нет.
Блок «дожима»
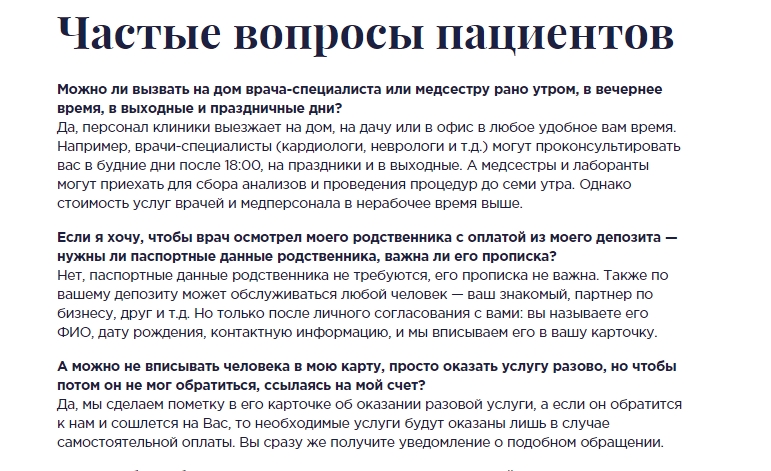
После прочтения нашего лендинга у людей наверняка останутся какие-то вопросы и возражения. Мы физически не можем описать на одной странице все и для всех. Чтобы ответить на основные возражения удобно использовать блок «FAQ» , то есть «Ответы на часто задаваемые вопросы».
Информация в виде вопрос/ответ легко читается, потому что создает ощущение диалога. Вспомните, в книгах диалоги всегда читать легче и приятнее, чем описания.
Однако тут важно не попасть в одну распространенную ловушку. Ваш «FAQ» нужен не для того, чтобы отвечать на «вопросы». Он нужен для того, чтобы закрывать возражения.
Вот вам пример. Как вам?
Формально это FAQ. Есть вопросы — и есть ответы. Но большинство вопросов здесь — организационные. Хороший вопрос только под номером 3. Это самое настоящее возражение — «Зачем мне выбирать ваши курсы, если я могу заниматься с репетитором?»
Не надо делать из FAQ форум техподдержки. На все организационные вопросы можно ответить по телефону или сделать отдельный блок на большом многостраничном сайте. Задача лендинга — это продавать и продавать.
Подготовьте список из 9-10 основных возражений ваших потенциальных клиентов и разместите ответ на них в форме FAQа. Тогда блок «дожима» можно считать завершенным.
Давайте теперь резюмируем все 9 блоков продающей структуры лендинга.
- Блок 1 — Объясняем ЧТО конкретно мы предлагаем (на самом видном месте главного экрана)
- Блок 2 — Визуальное изображение товара/услуги (тоже работает на объяснение, ЧТО мы предлагаем)
- Блок 3 — Оффер/отстройка от конкурентов
- Блок 4 — Контакт для быстрой связи и призыв к действию («Звоните прямо сейчас»)
- Блок 5 — Список регалий, оформленный горизонтальным списком с иконками
- Блок 6 — Создание потребности (технические характеристики + выгоды)
- Блок 7 — Отзывы (создание вторичного уровня доверия)
- Блок 8 — Как мы работаем (создание вторичного уровня доверия)
- Блок 9 — Дожим (ответы на основные возражения клиентов, упакованные в FAQ).
Если мы собираемся работать с теплым трафиком, то делаем короткий лендинг (блоки 1-4, блок 5). Если аудитория у нас холодная, то используем все девять блоков. Обязательно почитайте подробнее о видах и стоимости рекламы в интернете.
Сохраните эту статью себе в закладки, чтобы использовать, когда придет время делать очередной лендинг. Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
11 базовых принципов эффективного лендинга
Итак, вы запустили рекламную кампанию, и трафик пошел на посадочные страницы. Для того, чтобы конвертировать посетителей в покупателей/подписчиков и т.д. (в зависимости от целей), ваша задача — создать посетителю все условия для совершения желаемого действия. Прежде, чем искать секреты и фокусы, которые поднимут конверсию, стоит пройтись по базовым принципам.
Базовые элементы лендинг пейдж можно условно сгруппировать как “дизайн” и “копирайтинг” составляющие. Дизайн — это сердце, он будет порождать эмоции, направлять внимание и притягивать к самому главному — к призыву к действию. Копирайтинг — это мозг, текстовая подача аргументов и фактов, описание предложения, которое либо склонит посетителя к выполнению определенного действия, либо заставит закрыть страницу и отвергнуть ваше ценное предложение на веки вечные. C чего начать?
1. Посылайте пользователя на релевантную, таргетированную страницу
Каким типом рекламных сообщений вы привлекаете пользователя?
Как SEO-трафик, так и контекстная, баннерная реклама имеют общую цель — привести таргетированный трафик на конкретную страницу. Используйте простую формулу: одна цель — одно сообщение — одно действие — одна страница.
Вы уже просегментровали своих посетителей и имеете несколько сегментов? Тогда проложите отдельный маршрут для каждого типа аудитории на конкретную лендинг-страницу. Пусть рекламное сообщение соответствует типу аудитории и ожидаемому от посетителя действию. При настройке целей в аналитике также действует правило: одна цель — один лендинг.
2. Без неожиданностей
Жаркий вечер, отпуск, Таиланд. Вы знакомитесь с прекрасной леди, прогуливаетесь в ваш номер. И вдруг, оказывается, что она… это вовсе не она. Испуг, разочарование, фрустрация… Обманутые ожидания не приветствуются нигде.
Предоставьте пользователю единообразие: визуальное, текстовое. К тому моменту, когда человек кликает на ваш баннер или ссылку, вы уже сформировали у него определенное ожидание. Оправдывайте его.
В дизайне как баннера, так и лендинг пейдж, отталкивайтесь от бренда или же определенного предложения/продукта. Фирменные цвета и шрифты в рекламе и на лендинге помогут связать их между собой в голове пользователя.
В случае использования контекстной рекламы, единообразие пользовательского опыта, который вы создаете, будет выражаться в высоком или низком показателе качества ключевых слов (Quality Score). Чем он выше, тем больше рекламные сообщения и ключевые слова соответствуют содержанию страницы с точки зрения поисковой системы.
При создании рекламных кампаний, подборе ключевых слов и привязки к ним посадочных страниц — сегментируйте. Сегментируйте типы клиентов и источники, из которых вы их ведете на конкретные страницы.
3. Сфокусируйтесь на заголовке и подзаголовках
Представьте себя проходящим мимо киоска с прессой. Вы останавливаете взгляд на долю секунды, чтобы просмотреть крупные заголовки. Если какой-то из них привлечет ваше внимание, вы остановитесь на несколько секунд, чтобы вчитаться. А если он окажется достаточно интересным, вы даже купите это издание, не так ли?
Сделайте заголовок понятным, заметным и релевантным, ведь это самый важный текстовый элемент на странице, наряду с призывом к действию. Только пятая часть посетителей, прочитавших заголовок, прочтет что-то еще на странице.
С точки зрения содержания, чаще всего на посадочных страницах используются три типа заголовков:
— Руководство, демонстрирующее положительное следствие, преимущество
— Обращение, апеллирующее к страху потери (или упущенной выгоде)
— Вопрос
На практике, самым сильным оказывается демонстрация преимуществ, а худшим — вопрос. Апелляция к негативным последствиям хорошо работает в том случае, если вы предлагаете решение очень специфичной проблемы, которая беспокоит пользователя. Креатив вообще лучше оставить для других занятий. Креативные заголовки обычно конвертируются намного хуже простых и понятных.
9 признаков хорошего заголовка:
— называет преимущества, а не характеристики
— простой, понятный, целенаправленный
— использует общественное мнение и отзывы
— обещает получение преимуществ в конкретный срок
— правдоподобный и осуществимый результат
— преподносит потенциальное облегчение и удобство пользователю
— апеллирует к “авторитетному мнению”
— создает ощущение ограниченности товара, времени и т.д.
— содержит ключевые слова, оптимизирован под поисковые системы
4. Избавляйтесь от лишнего
Во-первых, на лендинг пейдж не нужна навигация. Во-вторых, как можно меньше внешних ссылок. Работая над дизайном посадочной страницы, важно учитывать как цели бизнеса, так и покупателя. Они могут пересекаться. Если какой-то из элементов не служит ни одной из них, пожалуй, его лучше убрать.
Помните, что вы уже заплатили за то, чтобы посетитель оказался на этой странице? Сфокусируйте его на важной информации и совершении действия. Если посетителя действительно интересует дополнительная информация о вашей компании или месторасположение на карте, он может посетить ваш сайт в другой раз. Не ставьте ссылок, уводящих от совершения действия.
5. Меньше текста?
Мир захватила тенденция к сокращению длины текста повсеместно. Журналисты отказываются от длинных материалов, сайты дробят текстовый контент как могут, сокращать советуют и лендинг пейдж. Якобы посетитель — кретин, не готов обрабатывать больше 500 символов, да и вообще читает с трудом, поэтому нужно сокращать, чтоб было как в Твиттере… Аргумент убедительный, но.
Есть негласное правило — чем ближе к покупке, тем длиннее текст. Если вам нужны подписчики, контакты, то короткого текста будет достаточно. Если же целью конверсии является покупка, к тому же не самая дешевая (и речь не идет о вещах первой необходимости вроде iPhone 6+), то лучше подумать о более длинном и убедительном тексте. Для раскрытия ценности предложения нужно время, которое в данном случае эквивалентно длине лендинга.
Пример того, как “В 6 раз длиннее, на 52% эффективнее” от Рэнда Фишкина
6. The fold — скролл, прокрутка
И наоборот, не создавайте неоправданных сложностей для юзера в поиске информации о вашем бизнесе. Донесите информацию о том, чем вы занимаетесь на первом экране (до необходимости скролла), если это возможно.
Вопреки популярности “портянок” — бесконечно длинных лендингов на 5-8 экранов — исследование тепловых карт показывает, что гораздо больше внимания сосредоточено на первом экране.
Убедительный текстовый контент, заинтересованность в товаре или услуге, эмоциональное вовлечение заставят посетителя прокрутить вниз и найти заветную кнопку в глубине нескольких экранов. Но… На длинных лендингах лучше оставлять фиксированную или повторяющуюся на каждом экране кнопку CTA (Call to action). Не всегда можно предугадать, в какой момент посетитель “готов”. Поэтому призыв к действию должен быть на виду.
Несколько слов о восприятии
Залезая посетителю прямо в мозги, обнаруживаем там стандартные процессы. Общие правила восприятие веб-контента и айтрекинга гласят, что сканирование страницы происходит по модели F-pattern/сетки. Поток важной информации должен располагаться слева, так как там концентрируется больше всего внимания. F-сетка означает, что вначале пользователь просматривает верхнюю строку, затем движется вниз по левой части экрана, делая второе горизонтальное движение в середине, чуть короче, чем первое.
Eye tracking center, Institute for Software ergonomics and usability AG
На e-commerce сайтах второе горизонтальное скольжение чуть ниже, чем обычно, из-за сканирования изображения товара. Пользователи также задерживаются значительное время в верхней правой части страницы, где размещается цена и кнопка «добавить в корзину».
Данные исследований nngroup.com по айтрекингу говорят о том, что внимание распределяется следующим образом:
— Левая часть экрана — 69% пользовательского времени
— Правая часть экрана — 30% времени пользователя
Что касается скроллинга, то ключевые моменты, безусловно, должны выноситься на первый экран, так как время, которое пользователь тратит на просмотр, распределяется следующим образом:
— До скролла 80,3%
— Ниже скролла 19,7%
7. Последовательность и эмоциональность
Все элементы дизайна и текста должны соответствовать ценностям вашего бренда.
Лого — это лицо вашего лендинга.
Посетитель должен как минимум вспомнить его при следующей встрече.
Со вкусом оформленное и размещенное лого — неотъемлемый атрибут абсолютно любой посадочной страницы. Лого должно передавать дух вашего бренда и его индивидуальность — как старым, так и новым клиентам. Лого, само по себе, способно раскрыть суть бизнеса компании… Ну или убить все…
Привычно логотип размещается вверху страницы, это очередное клише, проверенное опытом. Если ваш бренд знают все, даже дети, то что вы тут делаете, то брендингом можно не злоупотреблять. В общем, используй маркетинг с умом!
Доносят ли изображения на сайте и стоковые картинки идею вашего бизнеса? На сайте желательно использовать картинки, совпадающие с идеей бизнеса. Как мы уже писали ранее, в тренде e-commerce дизайна — крупные изображения. Вокруг этого крупного изображения и стоит выстраивать свой лендинг пейдж. Крупная графика, крупный текст основного сообщения — вот все, что нужно, чтобы донести свой бизнес-месседж до посетителя. Но не ограничивайтесь только картинками.
8. Экспериментируйте с типами контента (данных, информации)
Согласно эксперименту unbounce.com лучшего эмоционального эффекта и вовлечения поможет добиться видео на лендинге. Опытно доказано, что, как встраиваемые видео, так и видеофон, обладают интенсивным эмоциональным эффектом и дают более глубокое понимание продукта, увеличивая конверсии. Посетитель с большей вероятностью проведет продолжительное время на странице, просматривая видео, чем читая текст.
Далеко не каждый продукт требует видео-демонстрации. Мы писали о том, что нужно соответствовать ожиданиям пользователя, быть последовательными и убирать все лишнее. Не перегружайте страницу видео, если это не нужно. Если не знаете нужно или нет — протестируйте.
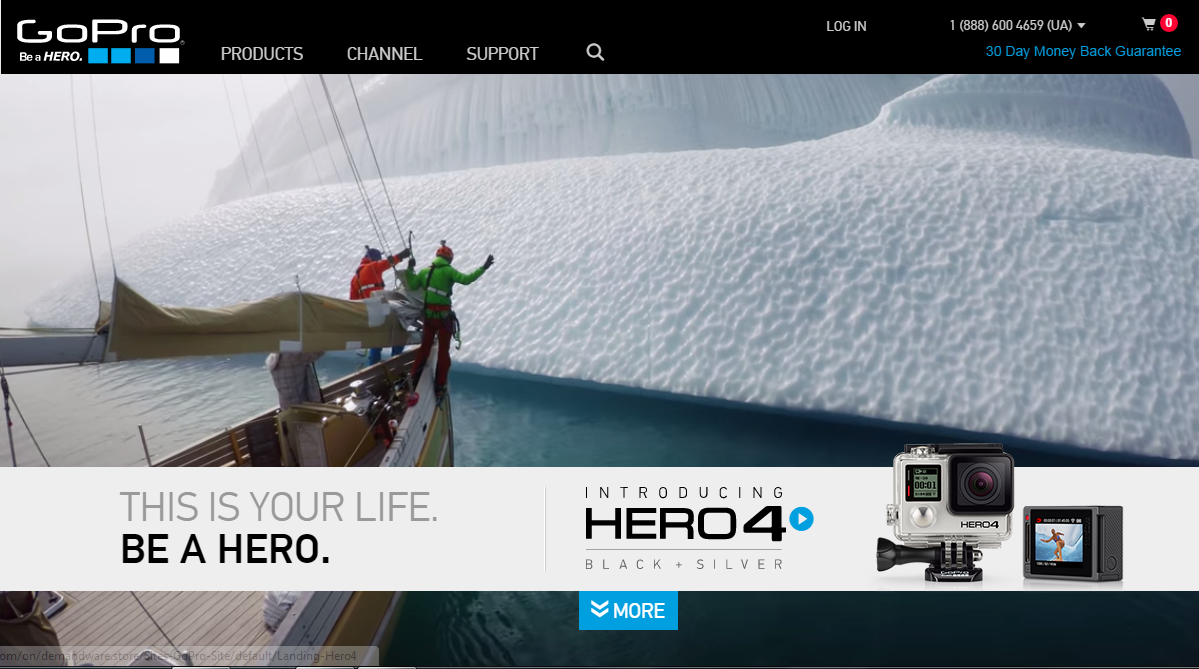
Например, видеофон лендинга GoPro не просто захватывает, он еще и идеально передает ценности компании и образ жизни, с которым она себя ассоциирует — быть героем и проживать каждый день на пределе своих возможностей.
Обязательно дайте возможность посетителю поделиться вашим видео и страницей, так же как GoPro дает возможность задокументировать свою захватывающую жизнь и поделиться лучшими моментами онлайн…
9. Возможность распространения
Дайте возможность посетителю опубликовать ваше видео прямо в Facebook-ленту или в Twitter. А еще лучше, чтобы целой страницей можно было легко делиться в социальных сетях. Помимо того, что рекомендации реальных пользователей повышают доверие к вашему бренду, социальные шеры также хорошо влияют на поисковую выдачу страницы.
10. Не делайте умозаключений — тестируйте!
Значение имеет все — цвета, картинки, расположение, тестируйте все, что помогает вовлечь, удержать и сконвертировать посетителя.
A/B тестинг и другие метрики помогают точно определить, что именно влияет на ваш лендинг. Если вам кажется, что изображение розового слона принесет больше конверсий вашему сайту, чем слона серого — протестируйте это предположение.
Интернет-маркетологи, дизайнеры, психологи ищут философский камень, который превратит в золото все вокруг… Но, увы, нет рецепта волшебной большой оранжевой кнопки в правом нижнем углу, c CTR 100%. Большая или маленькая? Зеленая или красная? А текст какого цвета? Со стрелкой или без? Есть только один способ узнать что будет работать — тестирование!
Ваш призыв к действию, или CTA, является основной целью конверсии посетителя вашей целевой страницы. Варианты ожидаемых действий на странице: покупка, подписка на рассылку, звонок или заказ обратного звонка, загрузка электронной книги, файла, демо-версии продукта или запрос информации.
CTA советуют размещать в том месте лендинга, где наибольшая концентрация положительных эмоций — после видео, напротив счастливого лица. На базовом уровне кнопка должна быть заметной в любом месте лендинга, и иметь четкий текст призыва. Тестировать нужно как дизайн кнопки, так и сам текст: одно слово или два, с местоимением или без, и т.д. Значение имеет все — от цвета и слов до шрифта и теней.
11. Дайте что-то взамен или поблагодарите
Для того, чтобы что-то получить, нужно что-то отдать, не так ли? Если вы собираете контактные данные, подарите пользователю бесплатный white paper — последний отчет лидера отрасли или ваше исследование, любой ценный контент. Или просто поблагодарите за совершение действия. В общем, оставьте после себя положительные эмоции.
Оптимизация посадочной страницы — это создание совершенной комбинации убедительных текстовых элементов и дизайна, привлекающего и направляющего внимание пользователя. Помните, что лендинг не существует отдельно, сам по себе, а должен вписываться в вашу общую маркетинговую стратегию. Для того, чтобы понять, насколько эффективен ваш лендинг и его отдельные элементы, ставьте конкретные цели и пропишите диджитал-маркетинг стратегию. Высоких вам конверсий!
Структура лендингов: основные блоки для повышения конверсии посадочных страниц
Время чтения: 15 минут Нет времени читать? Нет времени?
Структура посадочных страниц напоминает конструктор. Есть типовые блоки, которые используют по необходимости, меняют местами, наполняют своим контентом. А также добавляют к ним новые, если есть дополнительная информация, важная для покупателей.
В статье я рассказываю, какие блоки использую, когда пишу тексты для посадочных страниц. И о том, как их улучшить, чтобы повысить конверсию.
Почему нет универсальной структуры лендинга
Посадочная страница – конструктор, но универсальной структуры для всех продуктов нет. Каждый раз нужно думать, в какой последовательности разместить блоки лендинга:
- какая информация важна и должна быть в верху страницы, а какую поместить вниз;
- какой блок использовать, а какой не нужен;
- что добавить, чтобы усилить желание купить;
- как оформить блоки максимально полезно для читателей.
Нельзя один раз сделать шаблон и потом работать только по нему. Но можно облегчить себе жизнь, адаптируя и дополняя типовые блоки с учетом конкретной ситуации. Не воспринимайте статью как строгую инструкцию – это набор рекомендаций и советов из личного опыта.
Первая часть страницы: представляемся и делаем предложение
Шапка лендинга
В шапке сайта размещают логотип компании, название, дескриптор и контакты. Дескриптор – короткая надпись под логотипом, которая рассказывает, что это за сайт и чем занимается компания. Это не УТП , а сообщение, помогающее читателю понять, куда он попал. Важно, чтобы дескриптор был коротким и понятным.
Например, «Пчелка. Высокий уровень сервиса доставки» – плохой дескриптор, по нему сложно понять, что продают с сайта. А «Пчелка. Служба экспресс-доставки посылок» – хороший и ясный.
Если сфера работы компании понятна по названию, то в дескриптор помещают ключевое преимущество или пояснение.
Справа от логотипа с подписью расположены контакты, там помещают кнопку заказа обратного звонка и кликабельный телефон, чтобы посетитель мог позвонить с сайта. Так мы даем покупателю выбор: позвонить самому или дождаться звонка менеджера компании.
Также в шапке помещают меню навигации, оно помогает читателю сразу перейти на нужную часть сайта, например, посмотреть цены или информацию о продукте.
Торговое предложение или оффер
Оффер – заголовок лендинга, торговое предложение, то, что компания предлагает посетителю страницы. Он содержит само предложение и ключевые выгоды.
Как правило, я составляю оффер так:
- смотрю, что может предложить компания, какие преимущества у продукта;
- смотрю, что нужно целевой аудитории, какие у потенциальных покупателей потребности;
- смотрю, что предлагают конкуренты, чтобы отстроиться от них.
На пересечении этих трех моментов и находится удачный оффер.
Возьмем простой пример: компания предлагает доставку черепицы за 2 дня, скидку в 15 % и бесплатный выезд замерщика. Покупателей интересуют скидки и быстрая доставка. Однако скидки предлагают все. Значит, в оффере должно быть упоминание быстрой доставки. Но и про скидки тоже надо сказать, чтобы не казалось, будто у конкурентов выгоднее: «Итальянская черепица со скидкой 15 %. Доставка за 2 дня». А про выезд замерщика расскажем ниже.
В оффере лучше использовать конкретные цифры. Не быстрая доставка, а доставка за 2 дня, не низкие цены, а цены от 1 000 рублей, и так далее. Это не всегда возможно, но к конкретике нужно стремиться. Оффер можно дополнить и усилить подзаголовком, раскрывающим предложение.
Если компания может предложить покупателю дополнительные важные выгоды, их стоит разместить ниже оффера в виде маркированного списка или под первым экраном, оформив иконками с подписью.
Также на первом экране вместе с оффером и преимуществами часто располагают счетчики и акции. Как правило, тут же помещают первый призыв к действию и форму заявки.
Средняя часть страницы: рассказываем о продукте
Блок о продукте, курсе, проекте или услуге
Это блок с презентацией продукта, коротким описанием проекта, курса или услуги, перечислением товаров или услуг.
Я использую его в четырех случаях:
- объяснить, что продаем, если продукт сложный или уникальный;
- показать товар, если для покупателей важно его увидеть;
- продемонстрировать, чем продукт отличается от аналогов конкурентов;
- рассказать, какие услуги или товары можно купить на сайте, например: их у компании несколько или таких услуг много, надо выделить, что есть у нас.
Объясняющий блок должен быть коротким и понятным, без общих фраз. Если покупатели не поймут, что им продают, они закроют страницу и не будут читать текст дальше.
Если товар нужно показать – в этом блоке лучше обойтись без текста, использовать фотографии или видеоролики. Либо можно комбинировать объяснение текстом и видеоролик.
Блок о продукте может быть дополнен блоком с комплектацией товара или услуги:
- сам блок о продукте демонстрирует его целиком;
- блок про комплектацию описывает составные части, структуру товара или услуги, показывает, что покупатель получает за свои деньги.
Например, в первом блоке рассказываем, что такое услуга сопровождения бизнеса, а ниже показываем по этапам, что в нее входит.
Блок с выгодами покупателя, преимуществами товара, услуги, компании
В таких блоках помещают краткий перечень ключевых преимуществ товара или услуги, лучше их формулировать в виде выгод для клиента.
Например, преимущество в том, что стул крепкий и выдерживает до 150 кг. Выгода покупателя в том, что стул не сломается под его родственником с лишним весом и прослужит до 15 лет, не нужно через год покупать новый.
Как правило, выгоды и преимущества выглядят как список, иконки с надписями, плитка с изображениями. Их формулируют кратко, хорошо, если получится использовать конкретные цифры.
Изображение и заголовок выгод привлекают внимание, в кратком описании ниже их расшифровывают, поясняют. Выгоды обычно располагают после описания продукта. Если их много, то часть опускают в конец текста, где они станут завершающим толчком к покупке.
Блок «Кому нужен»: целевая аудитория, сценарии или ситуации использования
В этом блоке рассказывают, кому и когда нужен товар или услуга компании:
- кто целевая аудитория, кто может купить, кому нужно, – так помогаем читателю понять, подходит ему продукт или нет;
- как использовать товар, то есть сценарии использования, которые могут побудить покупателя приобрести с мотивом «вдруг пригодится»;
- в каких ситуациях применяют товар или услугу – если потенциальный покупатель часто сталкивается или сейчас столкнулся с такой ситуацией, это дополнительно стимулирует его к покупке.
Может быть использовано два блока, например: кому нужен продукт и в каких ситуациях его используют, если и то, и то важно для потенциальных покупателей.
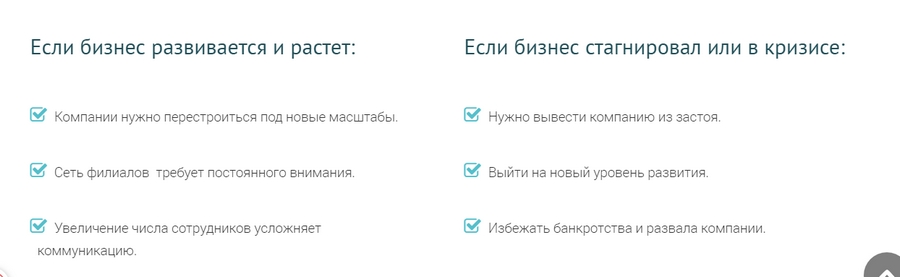
Например, мы продаем тренинг для руководителей. Мы можем сделать блок с целевой аудиторией: руководители, генеральные директора, топ-менеджеры. И блок с ситуациями, когда им нужен тренинг: компания в кризисе, падают продажи, бизнес не растет и т. д.
Пример блока со сценариями использования: например, мы продаем водонепроницаемые часы и показываем, как с ними можно плавать в бассейне, ездить в дождь на мотоцикле или гулять под тропическим ливнем.
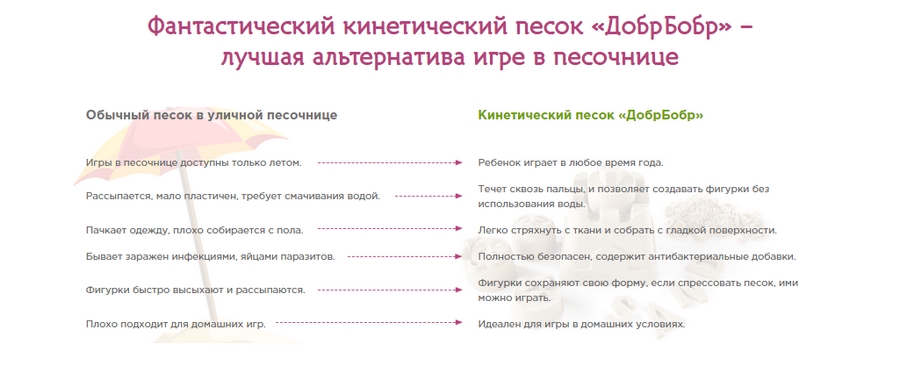
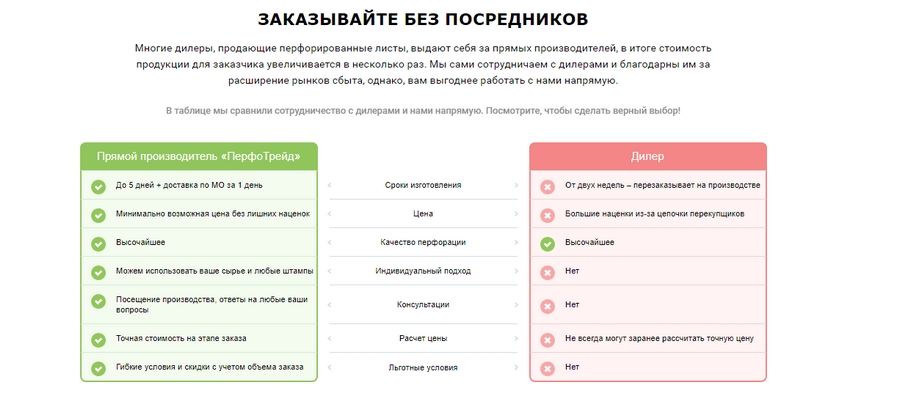
Блок-сравнение
Блок-сравнение помогает читателю выбрать между услугами компании и услугами конкурентов, или между товарами компании, если их используют для разных целей.
В сравнениях не используют названия конкурентов, это запрещено законом. Применяют косвенные сравнения, например: курсы от сертифицированных преподавателей и от обычных без сертификата; покупку у производителя и у дилера.
Кроме сравнения с конкурентами, используют сравнение старого решения с новым, такой формат подходит для новинок рынка. Например, когда только появились роботы-пылесосы их сравнивали с обычными.
Свои товары сравнивают друг с другом, если это несколько пакетов услуг с разными опциями или несколько товаров с небольшими отличиями. Чаще блок-сравнение выглядит как таблица.
Например, компания продает сервис для предпринимателей. И для малого бизнеса есть один пакет с двумя опциями и подключением до 50 человек, а для среднего – другой пакет с тремя опциями и подключением до 200 человек.
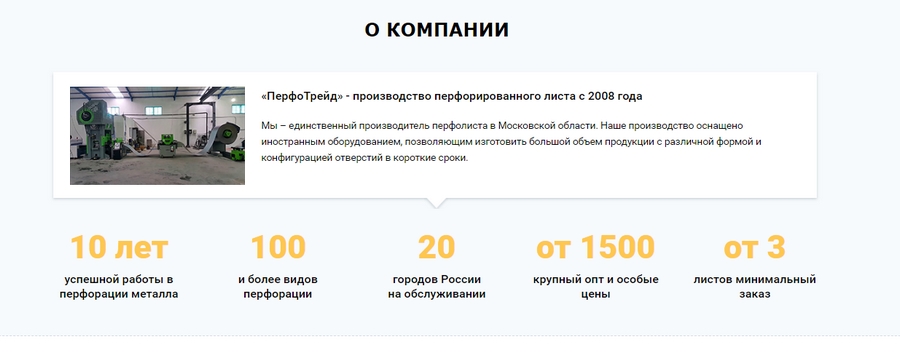
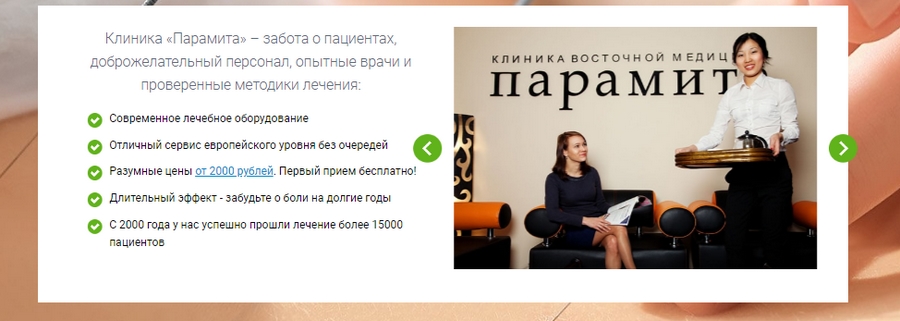
Блок о компании или производителе
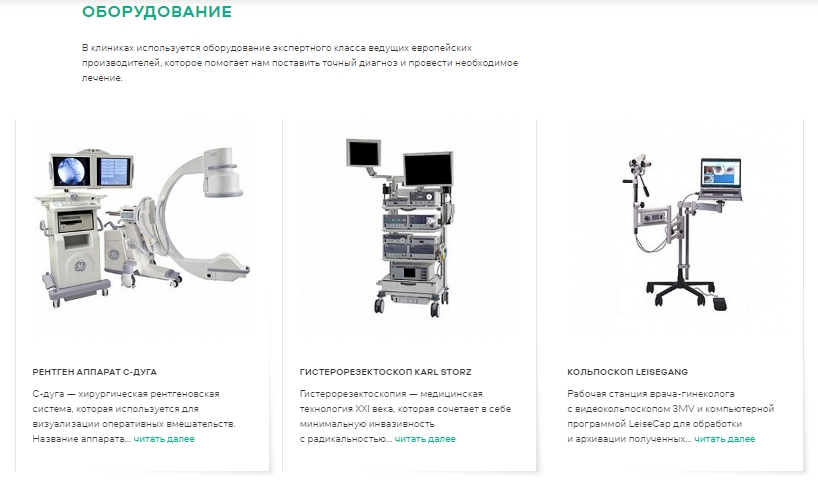
Блок с рассказом о компании/производителе/предпринимателе используют, если о компании есть что рассказать, или это непосредственный производитель товара / поставщик услуг.
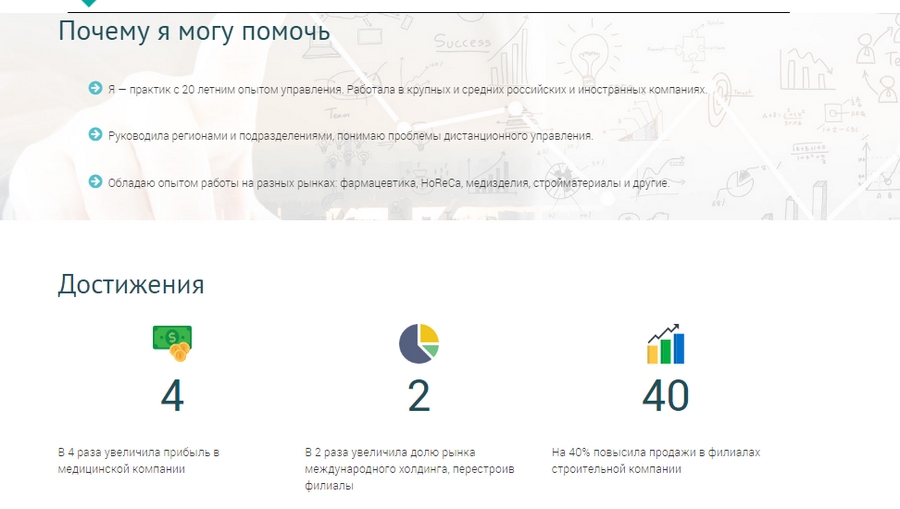
В блоке используют факты достижений и ключевые преимущества. Если это тренер, врач, юрист, преподаватель или другое конкретное лицо – укажите образование и опыт работы. Если компания – место на рынке, опыт, результаты, преимущества сотрудничества.
Блок стоит проиллюстрировать фотографиями (например, с производства) или видеороликами. Под ним можно разместить ключевые преимущества компании в виде иконок или плитки.
Если информации о компании много и она важная, этот блок разбивают на несколько. Например, непосредственно о компании, об оборудовании, блок с преимуществами и фотогалерея с производства.
Блок важен для повышения доверия, особенно в высококонкурентных нишах, когда опыт работы, количество точек продаж или другие цифры и факты о компании могут склонить чашу весов в ее пользу.
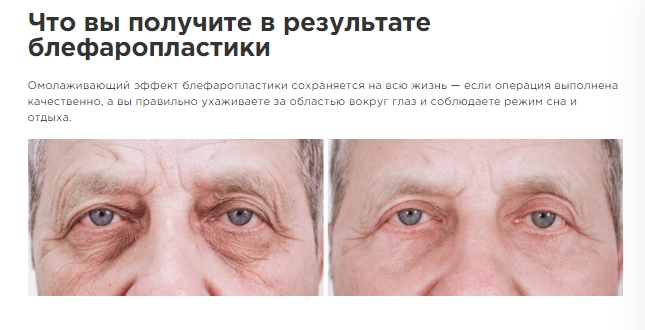
Блок «Что вы получите в результате»
Вспомогательный блок, который рассказывает, что покупатель или клиент получит в итоге. Чаще используют на лендингах с курсами и тренингами, но может быть и в других нишах.
Например, на странице со средством для волос можно отдельно подчеркнуть, какие красивые и здоровые волосы будут после его использования.
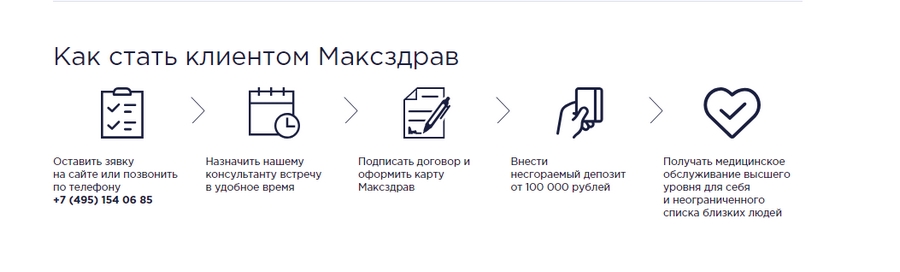
Блок «Как мы работаем» или «Как это работает»
В этом блоке рассказывают о процессе сотрудничества с компанией, порядке оказания услуг или продажи товара. Он нужен, чтобы покупатель представлял стадии или этапы работы, понимал, что его ждет после заявки или оплаты. Чаще процесс изображают схематично, это улучшает восприятие.
Для лендингов курсов и мероприятий вместе с таким блоком (или вместо него) используют блок с программой обучения или мероприятия. В нем рассказывают, что и когда будут изучать ученики, что и в какой последовательности увидят посетители.
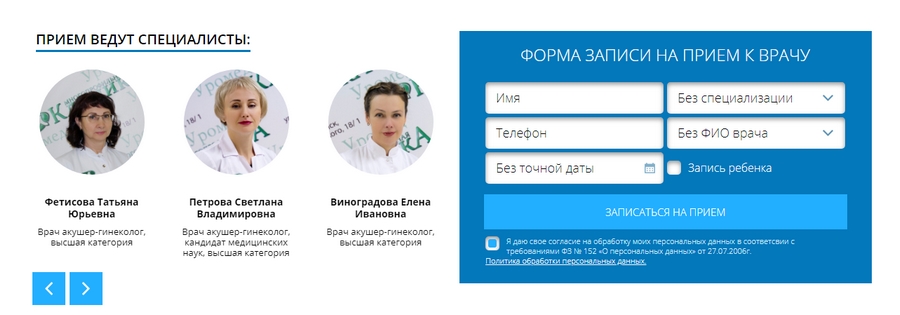
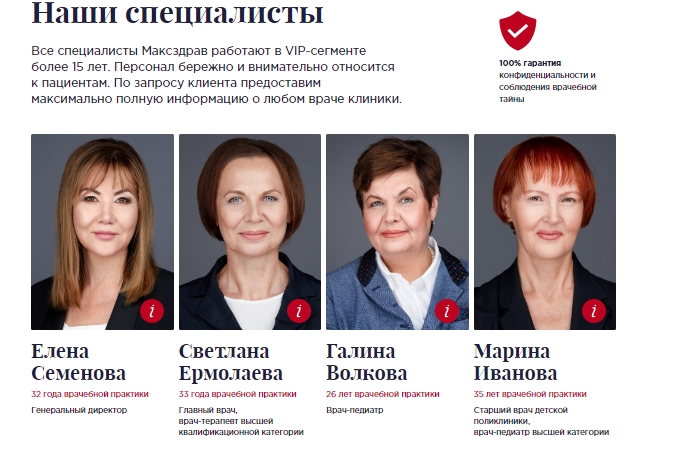
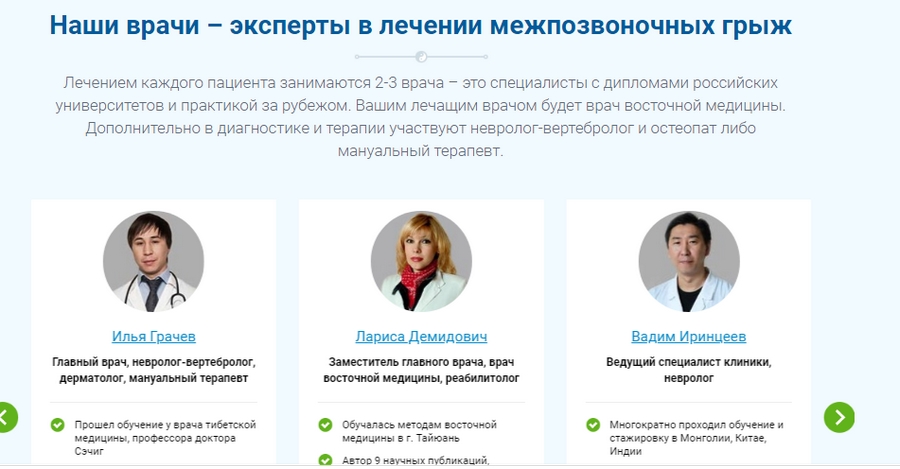
Блок о команде
Важный раздел для лендингов услуг, когда человек обращается к человеку. Это медицина, юридические конторы, консалтинг, онлайн-школы и другие.
Здесь помещают информацию о сотрудниках и преподавателях. Как правило, это фото и краткая подпись с опытом работы, регалиями и заслугами.
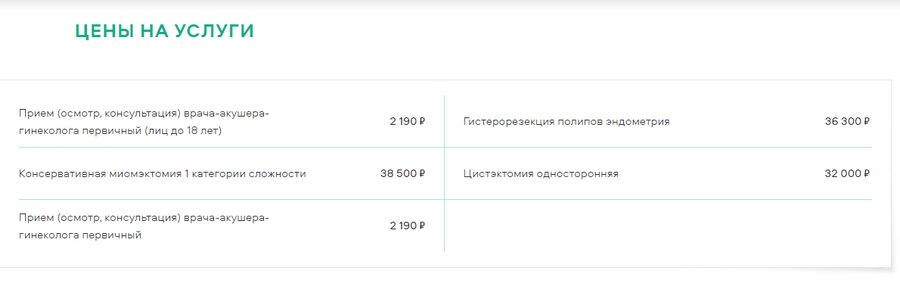
Блок стоимости услуг
В этом блоке указана стоимость услуг. Часто ее разбивают на пакеты, например: «Эконом», «Оптимум» и «Вип». Это нужно, чтобы увеличить продажи – при наличии выбора покупатели чаще оплачивают, при этом обычно выбирают средний оптимальный пакет. Блок с ценой можно усилить скидками или акциями с ограничением времени.
Если стоимость указать нельзя, стоит разместить калькулятор, чтобы покупатели могли сами ввести данные и увидеть примерную цену. В крайнем случае – закрывать покупателей на запрос прайс-листа с расчетом цены.
Если цена высокая, снять внутренний протест покупателей можно с помощью блока гарантии, размещенного сразу после стоимости. Этот способ подходит для любой посадочной страницы, если компания может предложить покупателям гарантии качества. Например, замену некачественного товара на качественный за один день.
Призываем к действию
Основной призыв к действию
Это не один блок, а несколько, размещенных в разных частях текста. Как минимум в трех: сразу после оффера, в середине текста и в самом конце. Если текст длинный, блоки призыва к действию могут располагаться чаще. Наполнение их может быть одинаковым по всей странице или меняться с учетом смысла блока, после которого призывы расположены.
Призыв к действию бывает двойным, например: записаться на тренинг и заказать обратный звонок. Я обычно строю призывы к действию по схеме «сам призыв плюс выгода».
Например: «Запишитесь на бесплатную консультацию». Иногда призыв дополняют ограничением по времени. Например, «Запишитесь на курс, чтобы усилить свой бизнес. Первым 10 клиентам скидка 15 %».
Если товар недорогой и его покупают сразу, призывы к действию чаще делают с упором на немедленное действие: «Купи», «Закажи», «Позвони/напиши сейчас».
В В2В, а также при продаже сложных или дорогих товаров, чаще закрывают не на покупку, а на контакт с менеджером – процесс принятия решения долгий, иногда покупатель оплачивает товар только на встрече. Здесь используют приглашение на бесплатную консультацию, предлагают бесплатный аудит, пробную версию продукта, расчет оптовой цены, выезд замерщика и т. д.
Альтернативный призыв к действию
Альтернативный призыв используют для продажи сложных или дорогих товаров/услуг с долгим циклом принятия решения о покупке. Часто тем, кто не готов сразу запрашивать цену или общаться с менеджером, надо дать альтернативу, например, возможность подписаться на рассылку или получить полезные материалы: электронную книгу, чек-лист или что-то еще.
В случае, если основной призыв к действию – покупка, альтернативным может быть консультация, аудит или другой контакт с продавцом.
Вызываем доверие
Блок с кейсами и примерами работ
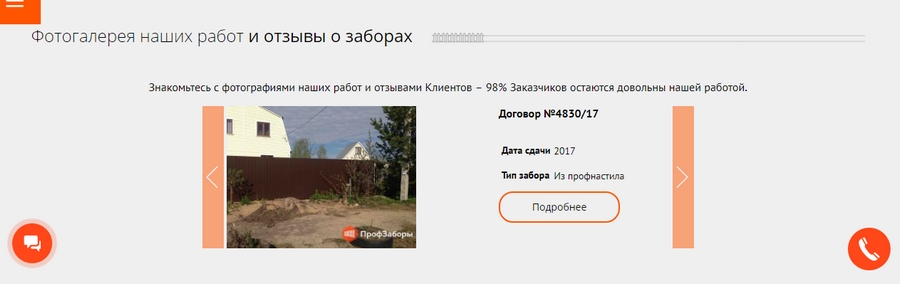
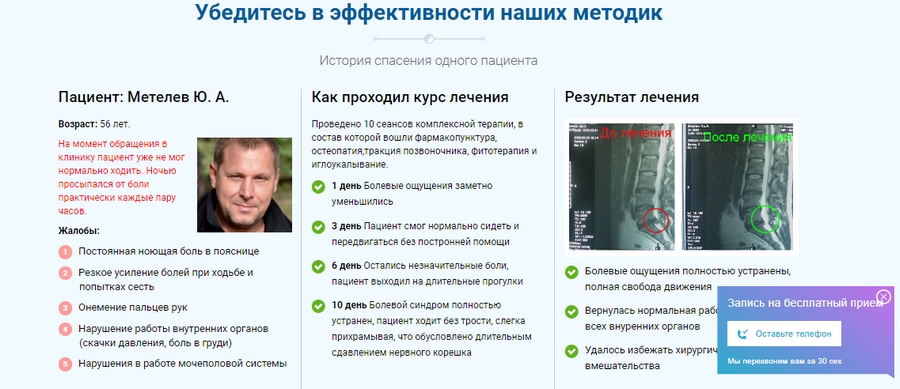
Этот блок – демонстрация того, как компания может работать. В нем показывают примеры работ, демонстрируют ценность услуги, рассказывают, что входит в цену.
Кейсы бывают двух видов:
- описательные, то есть в виде текста-рассказа. Например, когда интернет-агентства пишут, как они подняли конверсию сайта, что для этого делали;
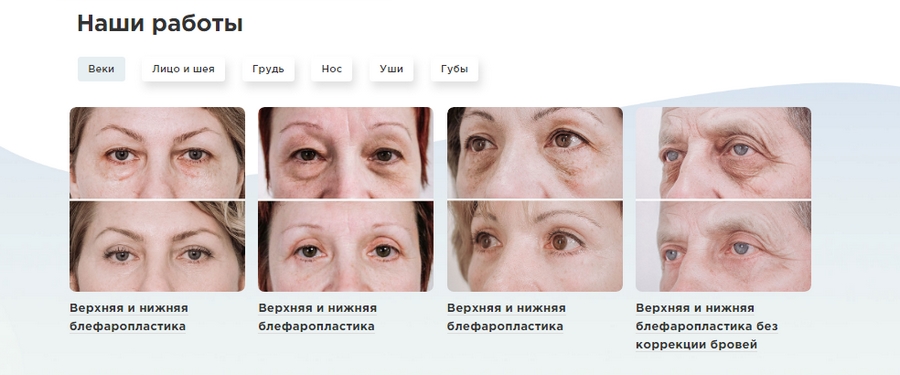
- демонстрационные, используют для услуг, где виден результат, например: дизайн, косметология, ремонт и т. д. Это фото, видео, фотогалереи.
Упрощенно кейсы строят по одной схеме: кратко о клиенте и задаче, что было сделано, какой получился результат. Хорошо, если получится дополнить каждый кейс кратким отзывом клиента.
Блок с клиентами и партнерами
Этот блок используют, если у компании есть известные клиенты или партнеры, которых знает широкая аудитория или целевая аудитория продукта.
Его относят к социальным доказательствам, поэтому размещать логотипы неизвестных компаний не стоит, в этом нет никакого смысла.
Кроме одного – если эта информация важна для покупателей. Например, у партнеров можно купить товар компании или получить скидки на продукцию.
Блок с сертификатами и лицензиями
Обязательный блок для лицензируемых сфер деятельности: медицина, образование и т. д. Также его добавляют, если у компании есть необязательные сертификаты или лицензии, они подтверждают качество продукта или отличают их от конкурентов.
Для тренеров, преподавателей курсов, частных специалистов в этом блоке размещают дипломы и сертификаты об обучении.
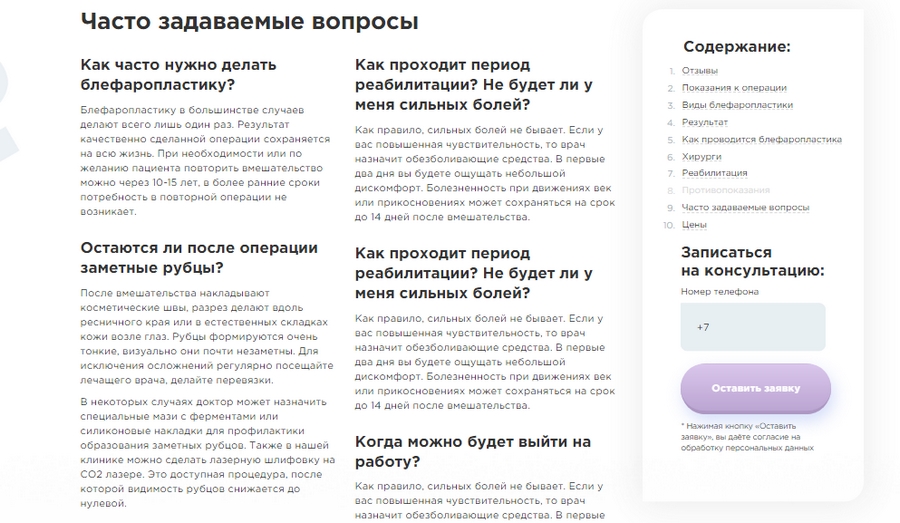
Блок с вопросами и ответами
Блок с распространенными вопросами покупателей помогает снять возражения. Все сомнения клиентов и часто задаваемые вопросы можно вынести сюда и подробно разобрать. Можно оформить их в виде раскрывающихся вкладок или обычным текстовым блоком.
В конце можно разместить форму «Остались вопросы?», с помощью нее клиент задаст вопрос, если не нашел ответа.
Блок с отзывами
Обязательный элемент для большинства посадочных страниц, если компания уже успела собрать отзывы с покупателей. Используйте только настоящие отзывы, с именами и фотографиями клиентов. Придуманные отзывы сразу видно, это снижает результат. Хорошо работают видеоотзывы.
Если настоящих отзывов нет, замените их другими блоками доверия: кейсами, историями успеха, примерами работ и т. д.
Завершаем лендинг
В самом конце посадочной страницы размещают контакты, логотип и дескриптор, кнопки социальных сетей, схему проезда – она нужна, если у компании есть офис, это повышает доверие. Здесь же может быть размещен еще один призыв к действию.
- http://habr.com/post/238957/
- http://texterra.ru/blog/struktura-lendingov-osnovnye-bloki-dlya-povysheniya-konversii-posadochnykh-stranits.html